 I’ve just added the ability to create custom shapes to Graphsy. This update ads a new button to the tool bar, right next to the object creation button. As with all of the previous drawing tools, users can choose to draw a single shape or several. Hitting the button once enters single shape mode and hitting it again will place Graphsy into infinite drawing mode, until the button is hit a third time.
I’ve just added the ability to create custom shapes to Graphsy. This update ads a new button to the tool bar, right next to the object creation button. As with all of the previous drawing tools, users can choose to draw a single shape or several. Hitting the button once enters single shape mode and hitting it again will place Graphsy into infinite drawing mode, until the button is hit a third time.

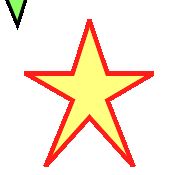
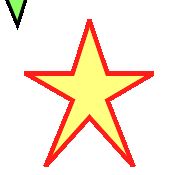
When actually drawing shapes, you begin by clicking once on an empty spot, to select where the shape will start. Then click again to draw the first edge of the shape. Then, each additional click adds another edge. To finish drawing the shape, you have to click on the starting node.
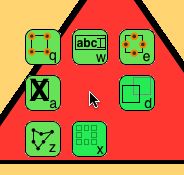
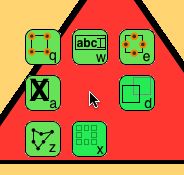
 The custom shapes have the same context menu as the regular shapes with one additional button. In the lower left corner of the context menu there is a button to edit the shape. By clicking on that button, or pressing ‘z’, you can edit the shape by moving, deleting, and creating new nodes. All of those are accessible from the appropriate context menu. A selected node can be moved or deleted it via its context menu. Selecting an edge enables one to split it at the point of selection, again via the context menu.
The custom shapes have the same context menu as the regular shapes with one additional button. In the lower left corner of the context menu there is a button to edit the shape. By clicking on that button, or pressing ‘z’, you can edit the shape by moving, deleting, and creating new nodes. All of those are accessible from the appropriate context menu. A selected node can be moved or deleted it via its context menu. Selecting an edge enables one to split it at the point of selection, again via the context menu.
The shape objects can be used in the same way as the regular shapes. One can change their width and height, animate them, or change their color properties. Everything that can be done with regular shapes can be done with these “custom” shapes.
Next on the agenda is to create a way to group objects together and save them into libraries that could be shared with other users. I’m still trying to figure out a good name for the library, right now I’m thinking shelf, but if you have any suggestions please post them in the comments or email me. I hope you guys like the new feature, as always let me know what you think.
To finish up here is a demo of the shapes:
 I’ve just added the ability to create custom shapes to
I’ve just added the ability to create custom shapes to  The custom shapes have the same context menu as the regular shapes with one additional button. In the lower left corner of the context menu there is a button to edit the shape. By clicking on that button, or pressing ‘z’, you can edit the shape by moving, deleting, and creating new nodes. All of those are accessible from the appropriate context menu. A selected node can be moved or deleted it via its context menu. Selecting an edge enables one to split it at the point of selection, again via the context menu.
The custom shapes have the same context menu as the regular shapes with one additional button. In the lower left corner of the context menu there is a button to edit the shape. By clicking on that button, or pressing ‘z’, you can edit the shape by moving, deleting, and creating new nodes. All of those are accessible from the appropriate context menu. A selected node can be moved or deleted it via its context menu. Selecting an edge enables one to split it at the point of selection, again via the context menu.